If you're looking for a powerful and feature-rich VueJS admin template, Velora and PrimeDash are excellent choices. Designed for modern web applications, these templates offer a seamless development experience with a flexible architecture suitable for a variety of projects, including SaaS platforms, CRMs, CMSs, dashboards, and admin panels.
In this blog post, we will explore the key features, UI options, pages, and differences between the two, helping you decide which one best suits your needs.
Why Choose Velora or PrimeDash?
✅ Fully responsive & mobile-friendly UI
✅ Four unique UI skins (Modern, Classic, Decent, Bordered)
✅ Built with VueJS 3 and optimized for performance
✅ Modular and customizable components
✅ Multi-language support (including RTL support)
✅ Light & Dark mode toggle
✅ Comprehensive UI elements & charts
✅ Seamless integration with various backends
Whether you are working with VueJS standalone, VueJS + Laravel, or VueJS + Laravel with Inertia.js, these templates provide the right tools and flexibility to fit your project requirements.
Key Features
1. Multiple UI Skins
Both Velora and PrimeDash come with four UI skins to match different project styles:
🎨 Modern
🎨 Classic
🎨 Decent
🎨 Bordered
Each skin is fully customizable and supports Light & Dark mode.
2. Multiple Versions Available
We provide three different versions based on your project requirements:
1️⃣ VueJS Standalone – A complete front-end admin template for projects that use a different backend.
2️⃣ VueJS + Laravel – Fully integrated with Laravel, providing a seamless full-stack solution.
3️⃣ VueJS + Laravel with Inertia.js – Uses Inertia.js for routing and Laravel Breeze for authentication, offering a lightweight starter kit with minimal pages.
3. Authentication & User Management
- Login, Register, Forgot Password pages.
- Authentication system (varies based on version, with Laravel Breeze for VueJS + Laravel with Inertia.js).
4. Navigation & Layout Options
✅ Horizontal & Vertical menus
✅ Boxed Layout & Full-width layout
✅ Fixed or Scrollable Navbar
✅ Mini Sidebar Toggle
5. Built-in Applications & Pages
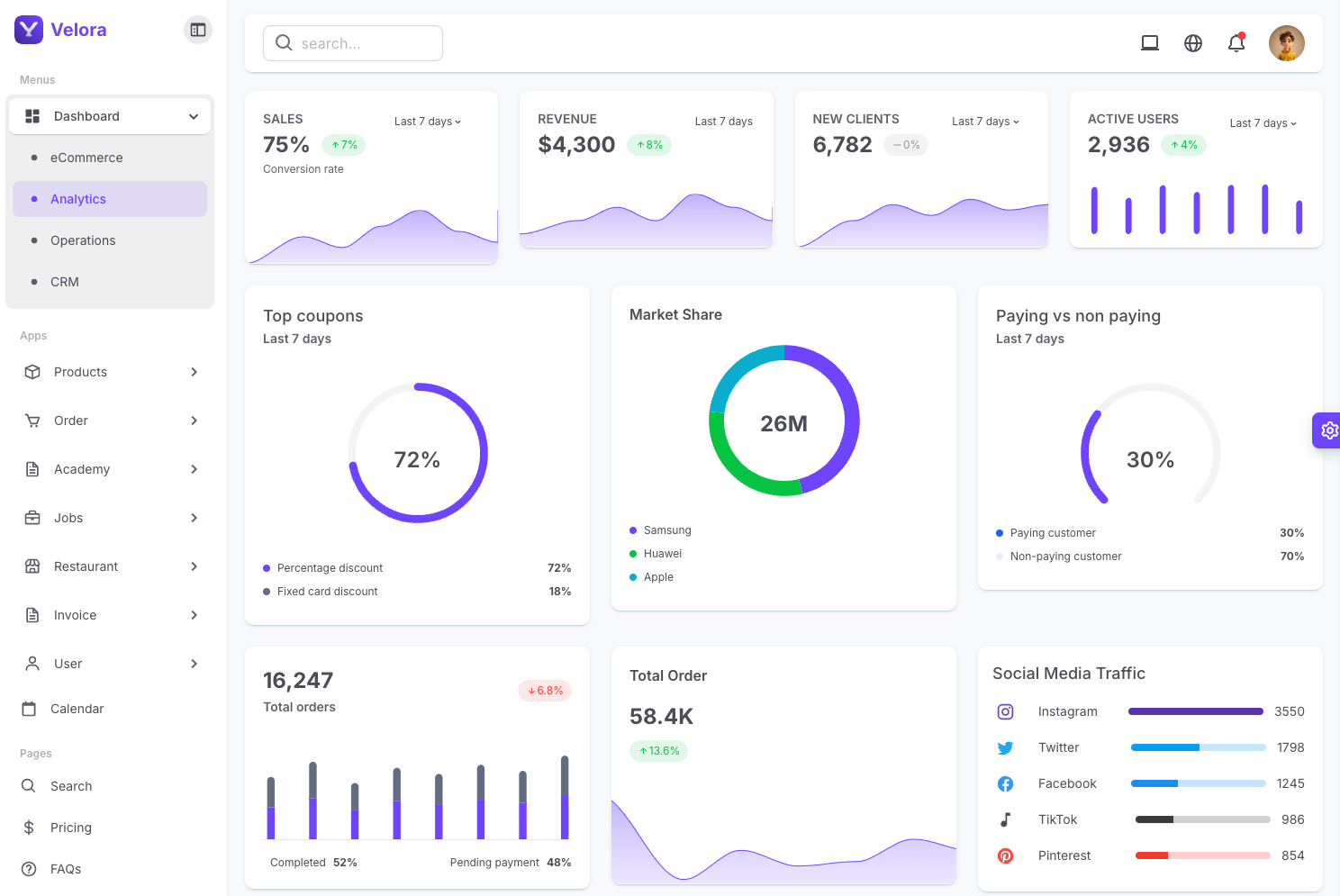
- Dashboard Variants: Ecommerce, Analytics, CRM
- User Profile & Settings Pages
- Billing & Subscription Pages
- Pricing, FAQ & Support Pages
6. UI Components & Widgets
✅ Forms & Validations
✅ Tables & Data Grids
✅ Charts & Graphs (ApexCharts, Chart.js)
✅ Icons (Material Icons, Box Icons, FontAwesome)
✅ Advanced Modals, Tabs, and Alerts
7. Third-party Integrations
Velora and PrimeDash come with pre-configured integrations for:
- FullCalendar for event scheduling
- VueQuill & TipTap for rich text editing
- SortableJS for drag-and-drop functionality
- VueChartJS & ApexCharts for data visualization
- Leaflet for interactive maps
- VueRouter & Pinia for state management
8. Performance & Optimization
- Built with Vite for fast builds
- Tree-shakable components to reduce bundle size
- Lazy loading & optimized routing
- ESLint & Prettier support for clean code
Differences Between Velora & PrimeDash
| Feature | Velora | PrimeDash |
|---|---|---|
| UI Skins | Modern, Classic, Decent, Bordered | Modern, Classic, Decent, Bordered |
| Light, Dark & System Mode | ✅ | ✅ |
| Authentication | Varies by version | Varies by version |
| Navigation | Vertical & Horizontal | Vertical & Horizontal |
| Boxed Layout | ✅ | ✅ |
| RTL Support | ✅ | ✅ |
| VueJS + Laravel with Inertia.js Starter Kit | ✅ (Minimal pages with Breeze auth) | ✅ (Minimal pages with Breeze auth) |
| Full VueJS Standalone Support | ✅ | ✅ |
| Pre-built Applications | ✅ | ✅ |
👉 Main Difference: Both templates have identical functionality, but Velora's "Modern" UI skin looks slightly different from PrimeDash.
Which Version Should You Choose?
✔️ If you are using VueJS only → Get the VueJS Standalone version.
✔️ If your backend is Laravel → Choose the VueJS + Laravel version.
Regardless of your choice, both Velora and PrimeDash provide a high-quality admin experience with modern features, pre-built components, and continuous updates.
Final Thoughts
Velora and PrimeDash are among the best VueJS admin templates, designed to speed up development and enhance UI/UX. With flexible versions and powerful integrations, they provide everything you need to build a modern web application efficiently.
🚀 Get started today and build your next project with ease!